
From your Shopify admin, go to Online Store > Themes.
Find the theme that you want to edit, and then click Customize.
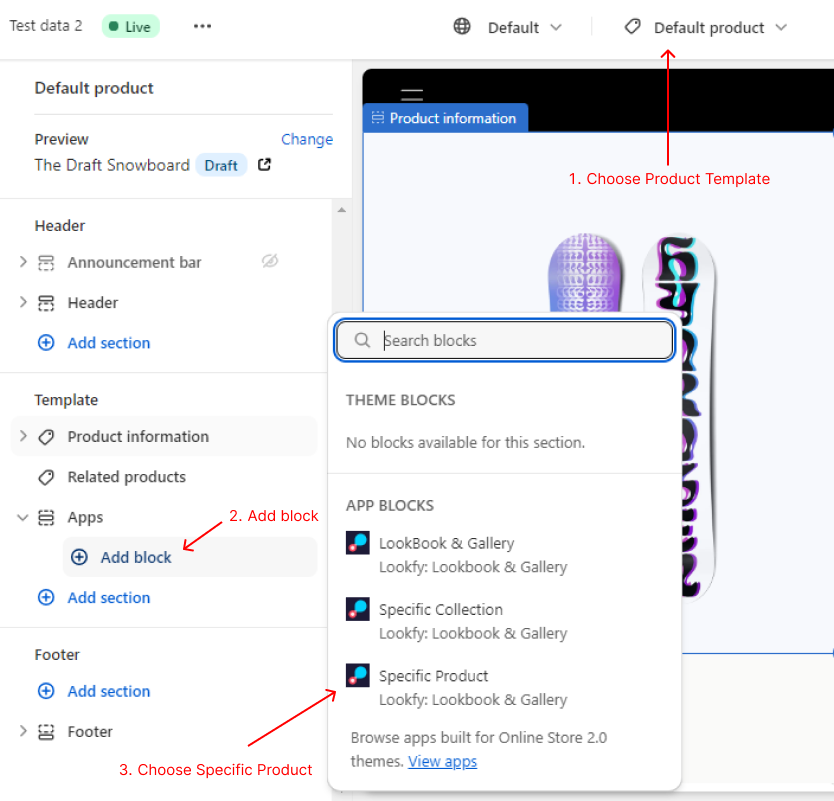
Select Product Template from the drop-down menu.
Click + Add section, and either select a new section from the list or use the Search bar to search for a Specific Product ( Lookfy Gallery )
Click Save.
Edit your gallery
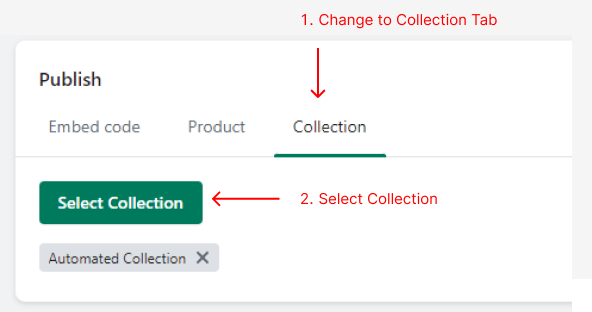
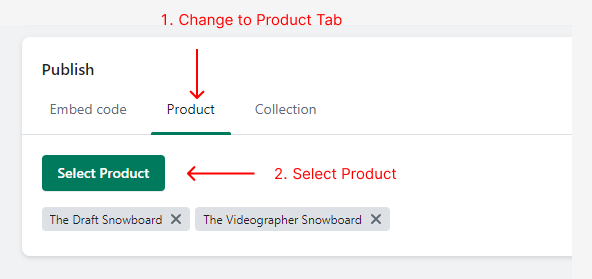
Scroll to bottom at panel Publish ( Tab Collection )


From your Shopify admin, go to Online Store > Themes.
Find the theme that you want to edit, and then click Customize.
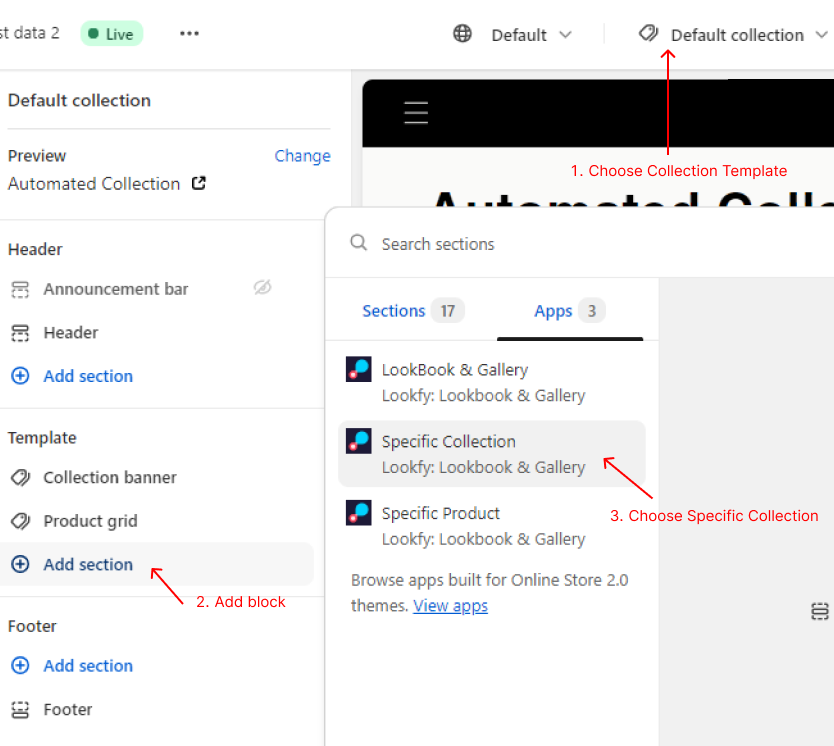
Select Collection Template from the drop-down menu.
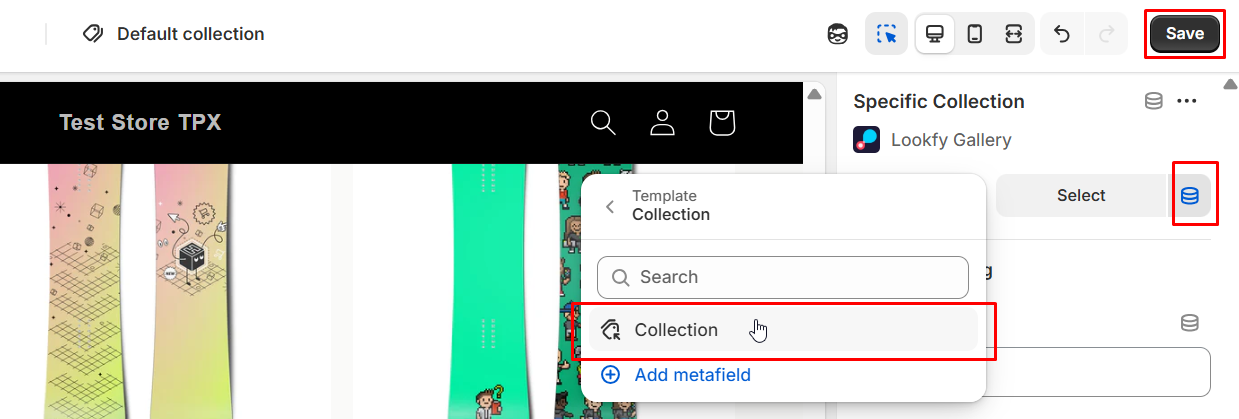
Click + Add section, and either select a new section from the list or use the Search bar to search for a Specific Collection ( Lookfy Gallery )
Click Save.

Edit your gallery
Scroll to bottom at panel Publish ( Tab Collection )