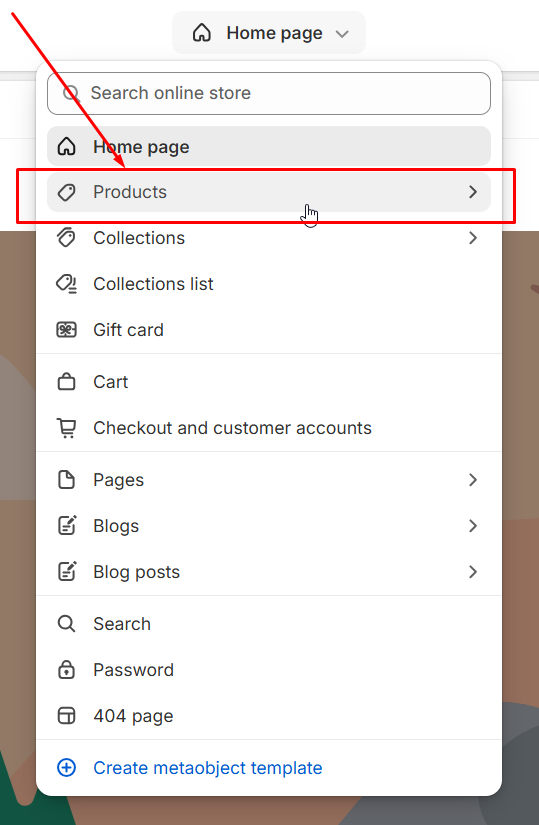
At Online Store → Themes → Customize (Current theme), then click Products in the template selection dropdown (if you want to add Lookfy gallery to page or collection, you have to choose the corresponding template).


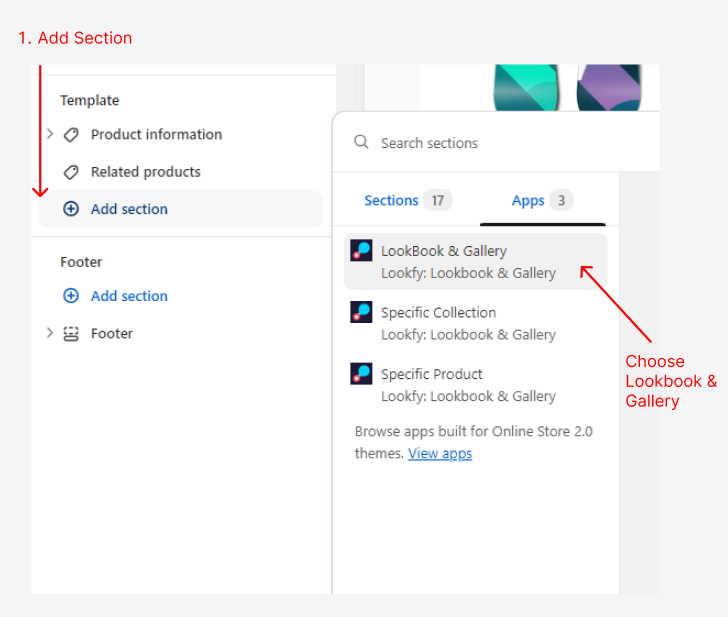
Click Add section then choose LookBook & Gallery
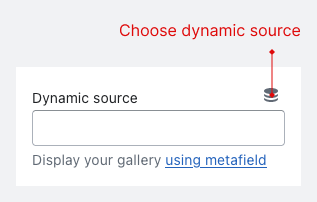
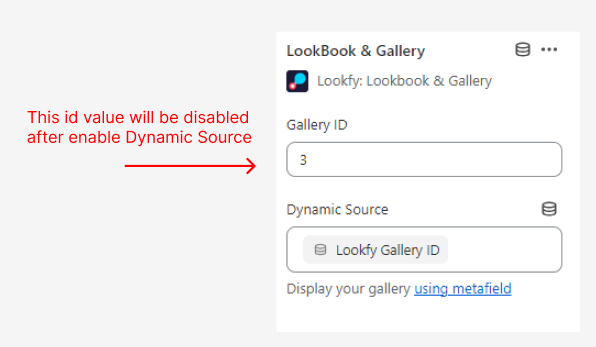
In the LookBook & Gallery app block, click “Insert dynamic source” icon

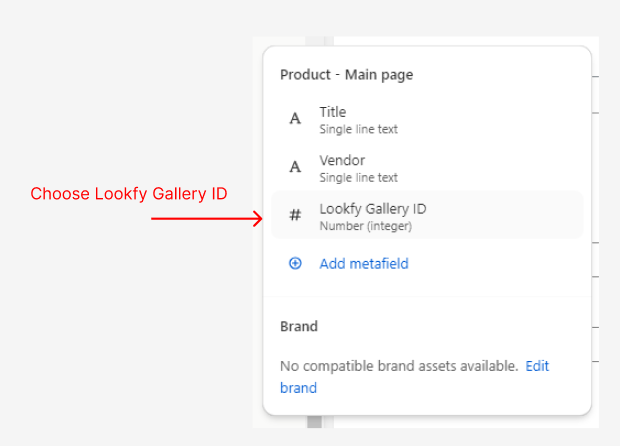
Then choose Lookfy Gallery ID

The Gallery id here will be ignored

Please open the product (that is using this template) details page in the admin to fill the ID of the gallery that you want to show on this product page.
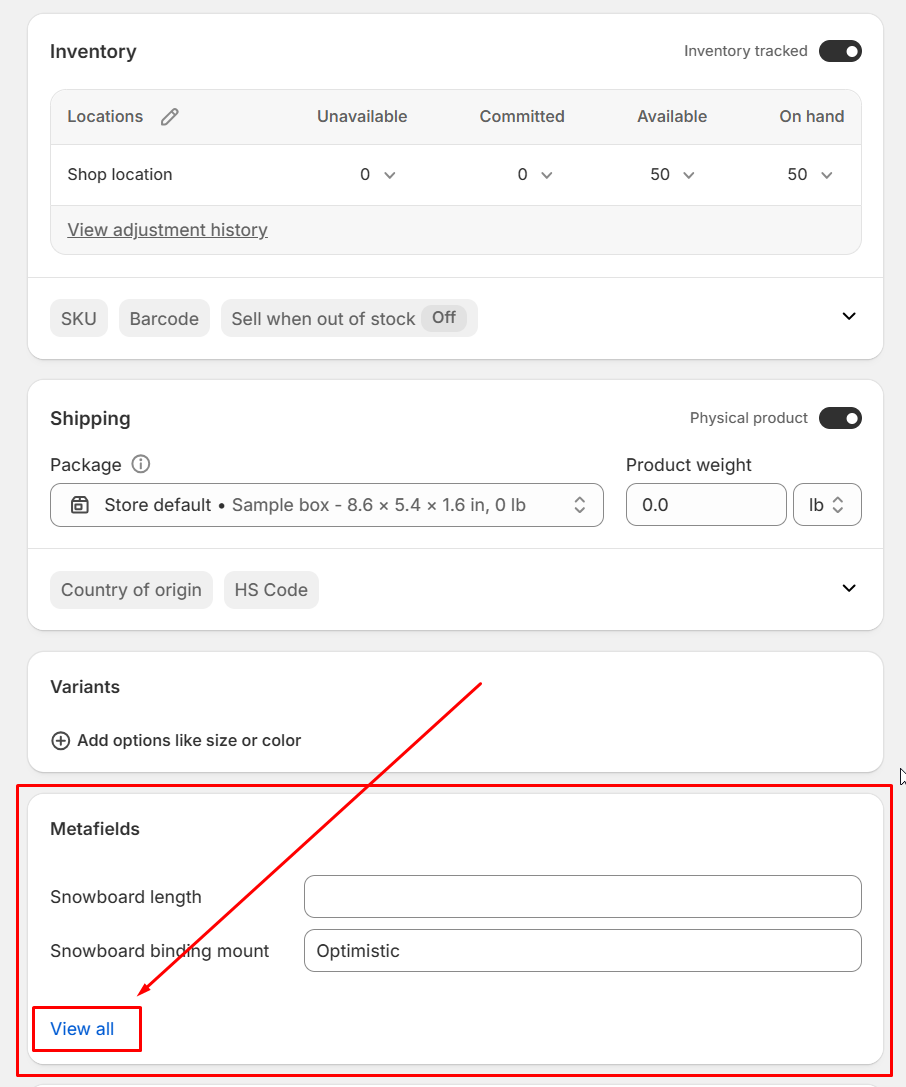
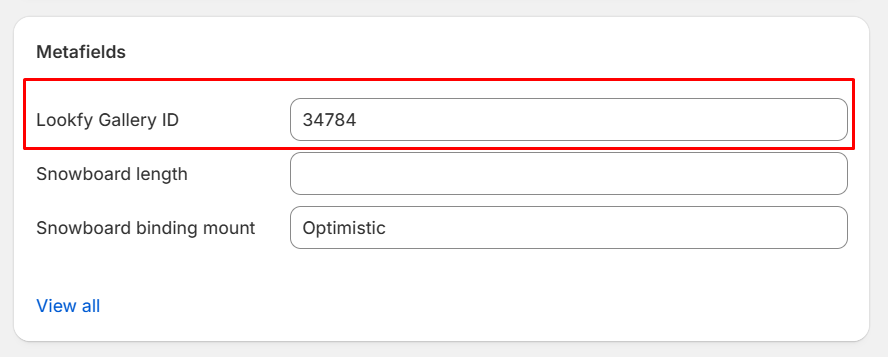
At Metafields section, click View all

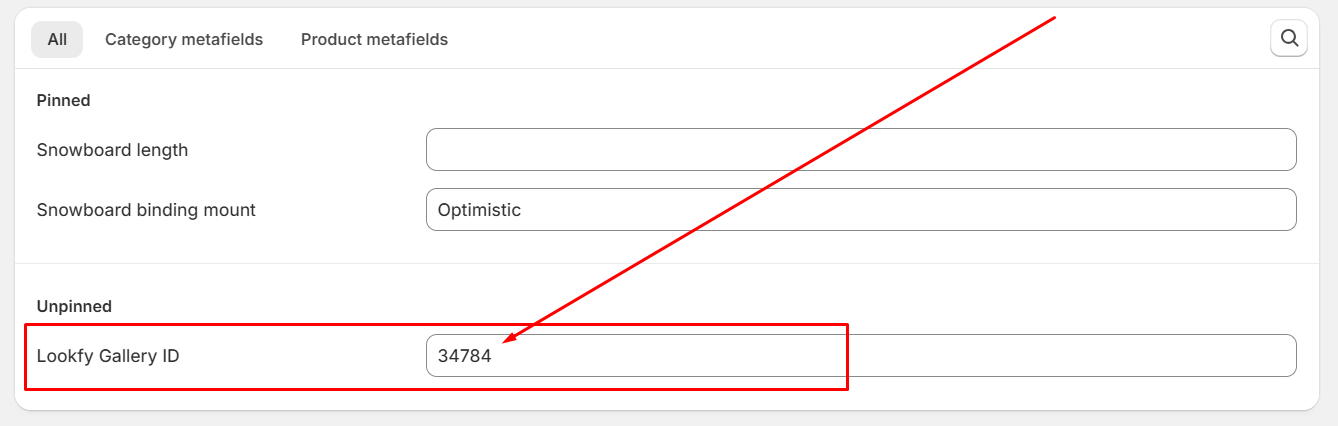
Then fill the ID into the box

Please save all the changes, and you are done.
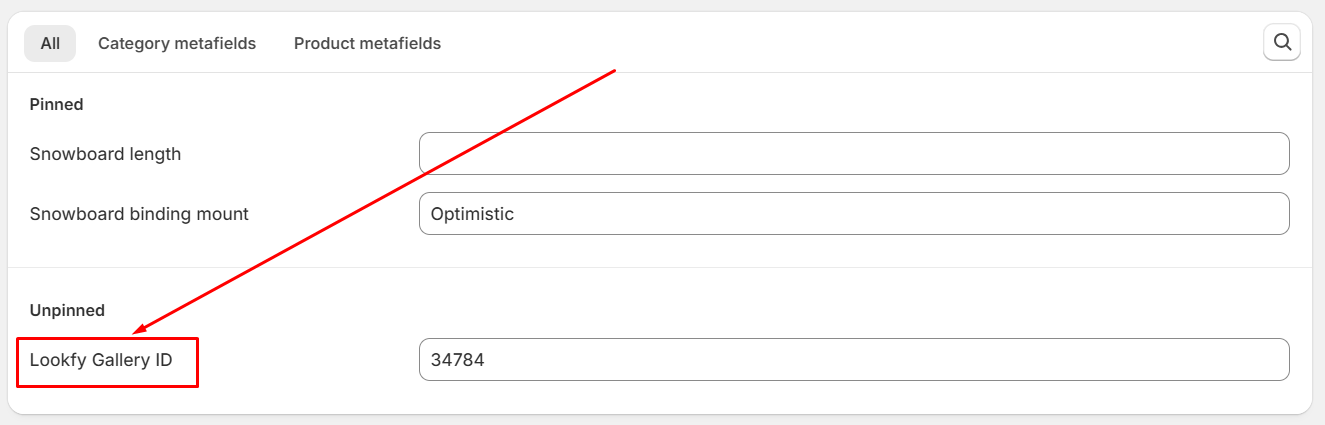
For quickly view and access, you can pin metafield Lookfy Gallery ID.
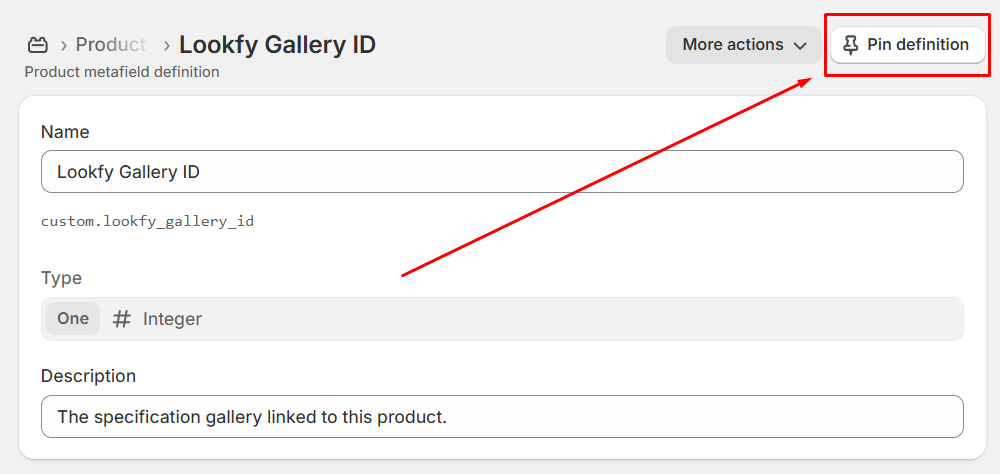
In the above view, please double click Lookfy Gallery ID:

It will open a page for editing this metafield:

Click Pin definition, then click Save.
Now after reloading the product page in admin, you can see the metafield Lookfy Gallery ID in the first view of Metafields section, without doing one more step (clicking View all).

How do I find the gallery ID?
This guide will help you locate the Gallery ID in the Lookfy app on your Shopify account. Follow the steps below to find the ID efficiently.