How to create a new page template
Step-by-Step Guide to Creating and Assigning a New Page Template in Shopify
From your Shopify admin, go to Online Store > Themes.
Find the theme that you want to edit, and then click Customize.
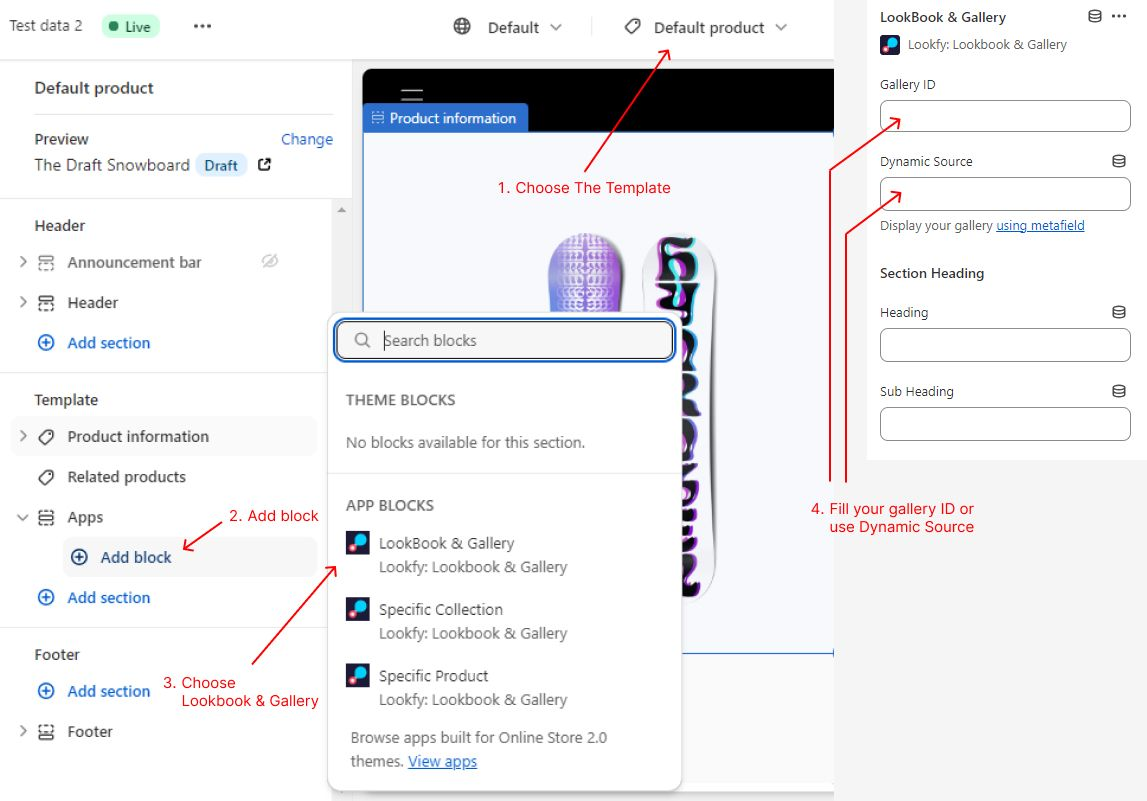
Select a template from the drop-down menu.
Click + Add section, and either select a new section from the list or use the Search bar to search for a Lookfy.
Click the new section to edit the blocks within the section.
Optional: Click and drag the ⋮⋮ icon next to a section to rearrange the sections on your page.
Click Save.

From your Shopify admin, go to Online Store > Pages.
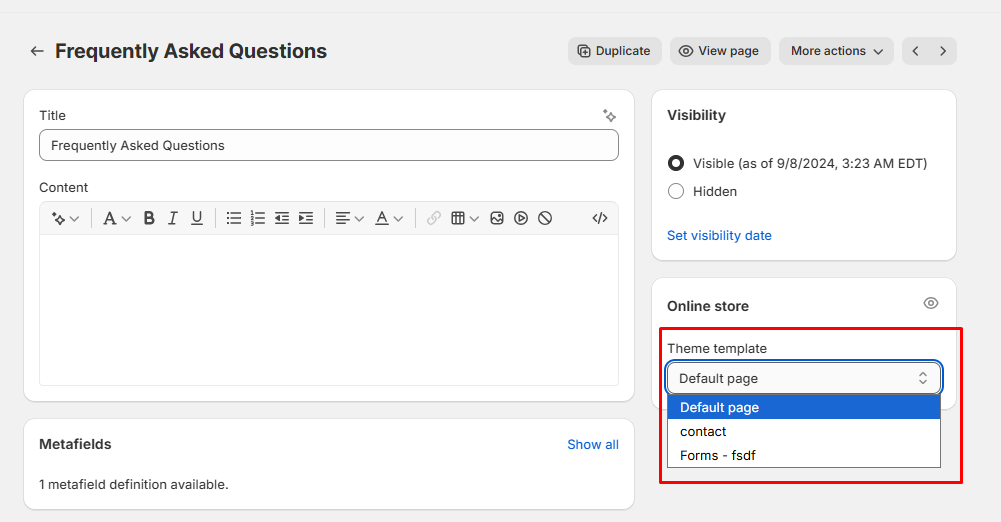
Click the Title of the gallery page.
In the Online store section, use the dropdown menu to select a new theme template to apply to the selected page.
Click Save.

Using App blocks and app embed blocks in Theme Custom
How to Use App Blocks and App Embed Blocks in Theme Customization
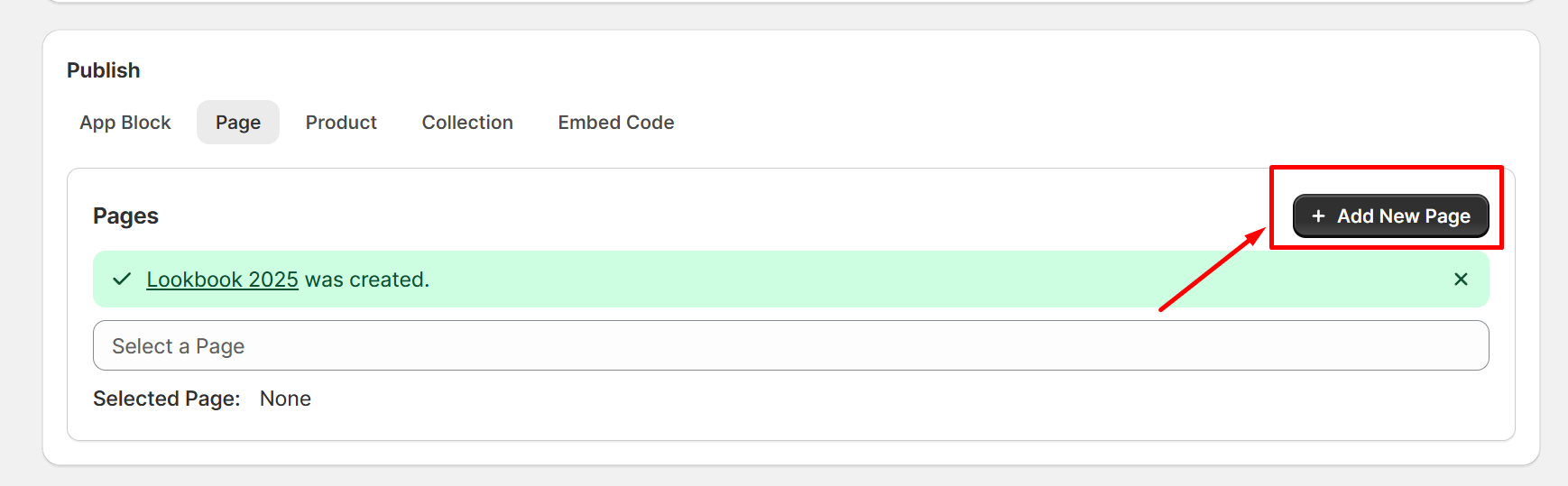
In your gallery detail, scroll to bottom of panel publish
choose tab page
Choose existing or create new page
Choose position
Click Create & Publish

Using Embed code
How to Use Embed Code to Showcase Galleries Anywhere on Your Shopify Store
Using Metafield – Dynamic Source
How to Use Metafields and Dynamic Source to Add Lookfy Gallery to Products in Shopify